ICEPlatform
아이온커뮤니케이션즈의 ICE(I-ON Contents Ecosystem)는 콘텐츠의 등록, 관리, 상품생성, 배포, 삭제, 정산, 통계 등 콘텐츠 라이프 사이클 전반에 대한 사업자의 상이한 요구사항을 처리하고 통합 관리하는 고사양 플랫폼입니다.
ICE는 복합적인 모듈화 분산처리 기술을 기반으로 Adaptive Streaming, Device 간 이어보기, 템플릿 기반의 웹 퍼블리싱 서비스 생성, 반응형 웹 및 반응형 UI 등 N-Screen 환경에 최적화된 서비스를 제공하고 있습니다.
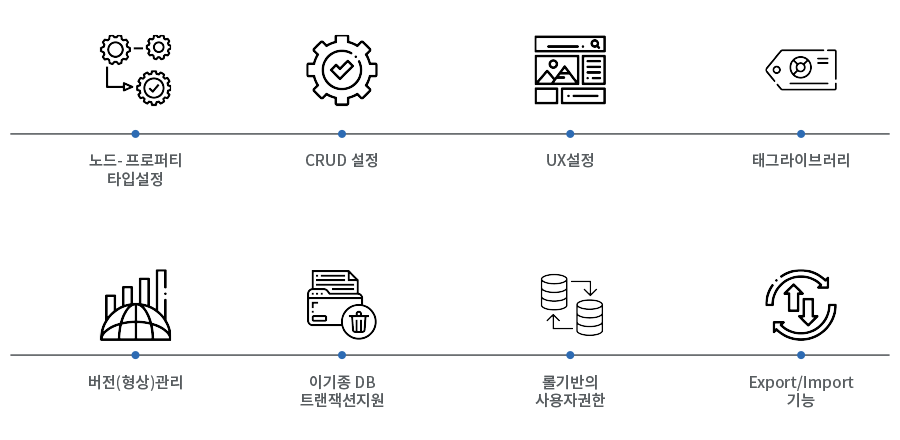
WYSIWYG 기반의 Content Builder와 Service Builder를 통해 신규서비스 추가, 기존 서비스 변경, 관리메뉴(구성/기능 등) 추가, 시스템 개선 등을 운영 중인 시스템에서도 손쉽게 추가하여 효율적으로 적용 할 수 있습니다.
이는 시스템 개선 비용을 크게 절감하는 것은 물론, 빠르게 변화하는 서비스에 즉각적인 대응을 가능하게 합니다.
또한 특화된 Multi-Tenant 서비스(하나의 플랫폼상에서 복수의 사업자가 시스템을 공동으로 사용하여 각자의 서비스를 제공하는 방식)를 지원하여 B2B2C의 새로운 가치를 창출하고 있습니다.
※ 아래 하단 팝업 배너 내 문의메일을 클릭하여 문의 종류를 제품기술로 체크하시면, 해당 기술서를 보내드립니다.